
Page Speed: Website Ladezeit verbessern
Schnellere Webseite, mehr Conversions – Google bestätigt Page Speed als Rankingfaktor
Kurze Wartezeiten sind ein wesentlicher Faktor für die Zufriedenheit deiner Besucher.
Google hat die Ladegeschwindigkeit einer Website im Jahr 2022 zu einem weiteren Rankingfaktor gemacht! Spätestens jetzt solltest du dir um die Ladezeit deiner Website Gedanken machen. Schnelles handeln im Sinne deiner potenziellen Interessenten ist erforderlich.
Bei einer modernen Website kommt es darauf an, eine optimale Usability zu bieten, sichtbar im organischen Suchfeld von Suchmaschinen zu sein und dabei frei von technischen Fehlern zu bleiben.
Exzellente Ladezeiten steigern auch nachhaltig die Umwandlungen von Interessenten in Kunden »Steigerung der Conversion Rate«.
Wenn du Googlewerbung schaltest, lohnt es sich gleich doppelt, die Ladezeit deiner Website zu verbessern. Der Qualitätsfaktor deiner Googleanzeige (und somit auch die Kosten pro Klick) wird ebenfalls von der Ladezeit deiner ganzen Website beeinflusst.
Nutzererfahrung der Webseite ist Rankingfaktor
SERVICE

Verbesserung vom Hosting
- SSL-Zertifikat
- HTTP2 & neueste PHP
- Performanter Server
- GZIP-Komprimierung

Google optimierte Website
- Plugins prüfen
- Schriften lokal laden
- CSS & JS minimieren
- Bilderdateien komprimieren

Konkurrenz einen Schritt voraus
- Skripte optimiert laden
- Schriftpakete verkleinern
- Inhalte priorisieren
- Datenbank bereinigen
Ziel ist es, deine Website für „Mensch und Maschine“ so attraktiv wie möglich zu gestalten.
… einheitliche Qualitätssignale für die Nutzererfahrung.
Ziel ist es, deine Website für Suchmaschinen und Nutzer so zu gestalten, dass alle Informationen ohne Wartezeit zur Verfügung stehen.
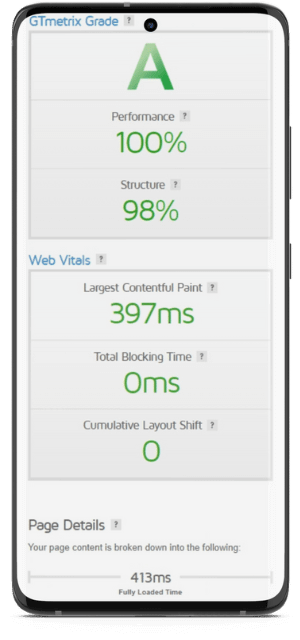
Google stellt mit „Core Web Vitals“ einheitliche Qualitätssignale bereit, die die Nutzererfahrung auf einer Webseite widerspiegeln.
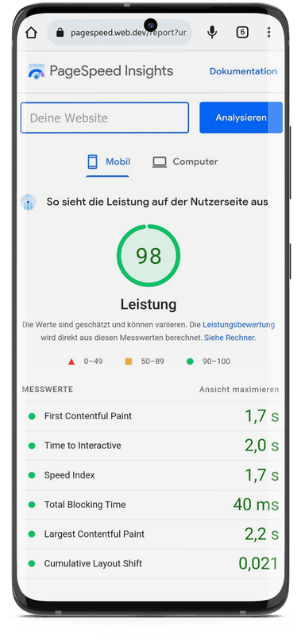
Largest Contentful Paint (LCP)
Die Zeit vom Aufrufen der URL durch den Nutzer bis zum vollständigen Rendern des größten sichtbaren Inhaltselements im Darstellungsbereich.
First Input Delay (FID)
Die Zeit von der ersten Interaktion des Nutzers mit deiner Seite bis zum Reagieren des Browsers auf diese Interaktion.
Cumulative Layout Shift (CLS)
Gibt die Gesamtsumme der einzelnen Werte für alle unerwarteten Layout-Verschiebungen an, die während der Lebensdauer einer Seite auftreten.
Weitere Web Vitals werden zwar nicht als „Core“ bezeichnet, aber beeinflussen Page Speed, welcher als Rankingfaktor gilt.
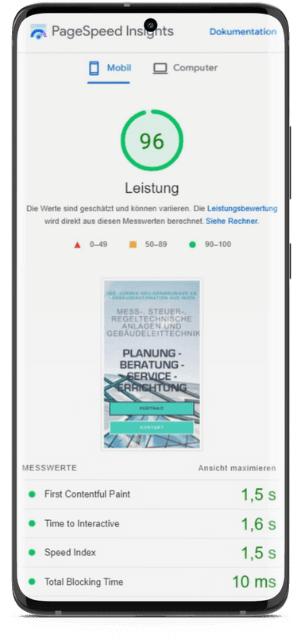
First Contentful Paint (FCP)
Der Zeitpunkt, an dem im Browser zum ersten Mal ein Darstellungselement angezeigt wird.
Total Blocking Time (TBT)
Die Gesamtzeit, in der deine Webseite blockiert wird, wodurch verhindert wird, dass der Benutzer mit deiner Seite interagiert.
Time to Interactive (TTI)
Der Zeitpunkt, an dem die Website fertig gerendert und bereit zur Nutzereingabe ist.
Time to First Byte (TTFB)
Der Zeitraum zwischen dem Aufruf der Website und dem ersten vom Webserver geladenen Byte.






-
Deine aktuelle Website
- Deine Inhalte benötigen eine gewühlte Ewigkeit, bis sie angezeigt werden
- Das Klicken auf Buttons fällt schwer, da zuvor dauernd neue Inhalte geladen werden müssen.
- Schon viel Zeit in SEO investiert und trotzdem erscheint deine Website nicht auf Seite 1.
- Interessenten springen wieder ab, statt dich zu kontaktieren.
- Die Besucher verlassen deinen Shop, immer wieder nach kurzer Zeit, ohne zu kaufen.
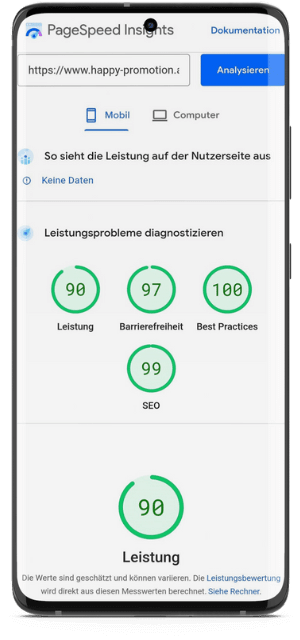
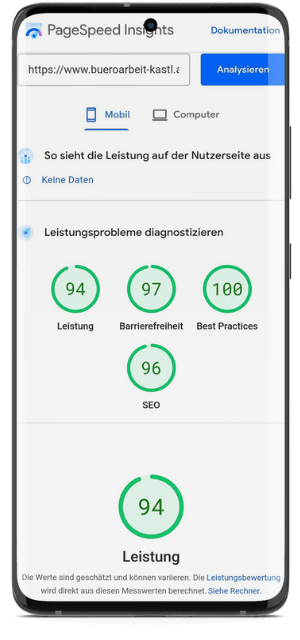
- Dein Google PageSpeed-Insights sind im roten Bereich.
-
Deine Website nachher:
- Deine Inhalte werden sofort angezeigt und deine Besucher freuen sich.
- Die Inhalte, deiner Website werden sofort angezeigt und freust dich über neue Kontakte.
- Endlich ein gutes Ranking, da Google deine Inhalte einwandfrei lesen kann.
- Interessenten kontaktieren dich, da Sie alle Inhalte gelesen haben.
- Dein Shop wirft endlich Geld ab, da das Shoppen zum Einkaufserlebnis wird.
- Ein optimierter Pagespeed-Wert, um deine Besucher auf der Website zu behalten.
Häufig gestellte Fragen
Es sind noch Fragen offen geblieben, dann findest du hier die richtige Antwort.
Wieso ist die Ladezeit der Website so wichtig?
Die Ladezeit deiner Website ist aus mehreren Gründen wichtig. Einerseits wartet heutzutage niemand mehr gerne auf etwas. Zweitens haben Studien gezeigt, wenn eine Website länger als 12 Sekunden zum Öffnen benötigt, verlassen nahezu 100 % die Website wieder, ohne etwas zu konsumieren. Und drittens gehört es seit 2022 zu den Ranking-Faktoren bei Google.
Benötige ich dafür gleich eine neue Website?
Nein. Wenn deine Website oder Onlineshop mit WordPress erstellt ist, kann ich deine bestehende Website ohne Neuerstellung optimieren. Selbst Onlineshops von Shopify können optimiert werden.
Wie lange dauern die ersten Ergebnisse?
Diese Antwort lässt sich nicht pauschal beantworten. Da es immer auf den Inhalt und die verwendeten Plugins deiner Website ankommt. Ich hole immer das meiste aus deiner Website heraus, ohne dabei das Nutzerverhalten zu verändern. Auf jeden Fall erfüllt das Ergebnis die Google Standards. Dieser liegt bei einer Ladezeit von unter 3 Sekunden.